Webpage shows a blank area or nothing at all after copy pasting Edge Animation code. It's easy to show Adobe Edge Animation on your webpage and still keep your hosting account organized.
What is Adobe Edge Animation? Simply, Adobe Edge animation software allows you to point and click to create interactive presentations using text and images. While you point and click the software generates javascript code behind the scene.
The problem comes when you place your published project in a subfolder of your website http://yourwebsite.com/subfolder and embed Animation code on your website page. You will get a blank area, or nothing at all. When you load the page with firebog enabled in firefox browser you will see javascript errors in console.
Setting up your publish settings
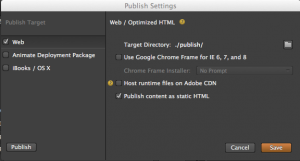
File -> Publish Settings
![AdobeEdgePublishSettings lazyload]()
- In publish settings window target directory is /publish/ meaning Edge will save finished work inside publish folder in the same location as your project file.
- What Adobe should allow you to do here is allow you to tell the software for what page on your website you are making this animation and what folder in your hosting account you want to host animation files.
Published files
![Adobe Edge Publish Folder lazyload]()
Here are the files you get when you publish your project.
- "edge_includes" folder has jquery library and edge library that makes the magic happen.
- "homemenu_" - If your project name is "homemenu", When you publish the file names will start with "homemenu_"
What changes are needed to host on your webpage?
- Open file ending with name "_edgePreload.js" in a text editor. Search for word "aLoader" (second instance of the word). This is what you might see:
aLoader = [
{ load: "edge_includes/jquery-1.7.1.min.js"},
{ load: "edge_includes/edge.2.0.1.min.js"},
{ load: "homemenu_edge.js"},
{ load: "homemenu_edgeActions.js"}];
What you want to do is add a full url of your website where you will host this animation.
aLoader = [
{ load: "http://mywebsite.com/edgeanimation/edge_includes/jquery-1.7.1.min.js"},
{ load: "http://mywebsite.com/edgeanimation/edge_includes/edge.2.0.1.min.js"},
{ load: "http://mywebsite.com/edgeanimation/homemenu_edge.js"},
{ load: "http://mywebsite.com/edgeanimation/homemenu_edgeActions.js"}];
This will now start showing your text, colors but won't show you the images you used in your animation.
2. Open file with name ending with "_edge.js" and search for "var im=". You will see text like this:
;var im='images/';
As was done before you want to write a complete url of where the images folder going to be. In this example http://mywebsite.com/edgeanimation/images.
;var im='http://mywebsite.com/edgeanimation/images/';
Now all the images should show. Awesome!
Upload and show your cool interactive animation to the world
You would ftp to mywebsite.com and create a folder "edgeanimation" inside www or public_html. if you use dreamhost you would create "edgeanimation" folder inside /mywebsite.com/ folder. Hopefully you didn't fall a sleep reading this. I'll try harder next time : D

 Here are the files you get when you publish your project.
Here are the files you get when you publish your project.