Here is a module to create vertical html bar graph from three column csv files.
Video of how it functions
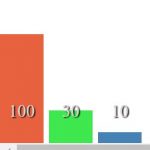
Live Example
Module code for copy and pasting
/*
*Author: Zeshan B.
*Date: June 23, 2017
*Dependency: d3.v4.js
*Module name: Three Column Bar Chart
*/
var threeColBarChartModule=function(d3){function loadBarChartData(csvFileURI,chartContainer,chartWidth,chartHeight){var chartDataLoaded={loadStatus:"data not loaded"};switch(Boolean(void 0!==chartContainer)){case!1:console.log("chartContainer id selector not defined")}switch(Boolean(void 0!==chartHeight)){case!1:console.log("chartHeight in px not defined")}d3.csv(csvFileURI,function(error,data,chartDataLoaded){for(chartData=data.map(function(x){return{columnA:x.columnA,columnB:x.columnB,columnC:x.columnC}});chartData;)return chartData}),setTimeout(function(){createBarChart(chartDataLoaded=chartData,chartContainer,chartWidth,chartHeight)},400)}function createBarChart(chartDataLoaded,chartContainer,chartWidth,chartHeight){function columnConfig(colColor,colVal,chartDataLoaded,addMargin){var rightMargin="5px";switch(addMargin){case!0:rightMargin="20px";break;default:addMargin=!1}d3.selectAll("div").select(chartContainer+" .chart").selectAll(".colname").select("span").append("div").data(chartDataLoaded).attr("class",function(a){return colVal+" barOne"}).style("width","40px").style("height",colVal+"px").style("display","block").style("background-color",""+colColor).style("float","left").style("margin-left","0px").style("margin-right",""+rightMargin).style("margin-top",function(){if(colVal>=chartSizeHeight){var setMarginTop=0;return setMarginTop+"px"}if(colVal<chartSizeHeight)return(setMarginTop=chartSizeHeight-colVal)+"px"}).style("height",function(){return colVal>chartSizeHeight?100+"%":colVal===chartSizeHeight?100+"px":colVal+"px"}),d3.selectAll("div").select(chartContainer+" .chart").selectAll(".colval").select("span").append("span").data(chartDataLoaded).text(function(a){return""+colVal}).style("display","block").style("float","left").style("width","40px").style("height","30px").style("text-align","center").style("color","#dcd7d7").style("text-shadow","1px 1px 1px black").style("position","relative").style("margin-right",""+rightMargin)}var chartContainer=chartContainer,numOfDivsInChart=20,chartWidth=chartWidth,chartHolder=d3.select(""+chartContainer);chartHolder.style("display","block").style("display","block").style("margin-left","auto").style("margin-right","auto").style("width",""+chartWidth).style("height","auto").style("overflow-x","auto").style("border-style","solid").style("border-color","gray").style("border-width","2px"),chartHolder.append("div").attr("class","chart").style("display","block").style("width","").style("height",""+chartHeight),chartHolder.select(chartContainer+" .chart").append("div"),d3.select(""+chartContainer).select(".chart").insert("div").attr("class","colval"),d3.select(""+chartContainer).select(".chart").insert("div").attr("class","colname");d3.select(""+chartContainer).select(".chart").select(".colval").insert("span"),d3.select(""+chartContainer).select(".chart").select(".colname").insert("span"),d3.select(".chart");for(var chartHeight,chartSizeHeight=+chartHeight.substr(0,3),iterItem=(d3.selection(".chart").style("width").valueOf().substr(0,2),0);iterItem<=chartDataLoaded.length-1;iterItem++){var currentItem=chartDataLoaded[iterItem];columnConfig("rgb(232, 98, 63)",currentItem.columnA,chartDataLoaded),columnConfig("rgb(63, 232, 79)",currentItem.columnB,chartDataLoaded),columnConfig("steelblue",currentItem.columnC,chartDataLoaded,!0),numOfDivsInChart++}d3.select(chartContainer+" .colval").style("display","block").style("position","relative").style("width","100%").style("height","40px").style("top","102%").style("left","0px").style("z-index","1"),d3.select(chartContainer+" .chart").style("width",33*numOfDivsInChart+"px")}return{createChart:function(csvFileURI,chartContainer,chartWidth,chartHeight){loadBarChartData(csvFileURI,chartContainer,chartWidth,chartHeight)}}}(d3);
Resources
"Web VTT Closed Captions" (https://github.com/ silviapfeiffer/silviapfeiffer.github.io)
On Github"subtitles" (https://flowplayer.com/docs/subtitles.html)
Add Subtitles"d3js" (http://d3js.org)
d3js