Since June 2015 stringify is adopted into EMCA and is available in most browsers. Finally this feature is native and among other things API responses can be debugged from most browser consoles.
Try it out..only takes a few seconds
Right click and Inspect Element - Available on most browsers
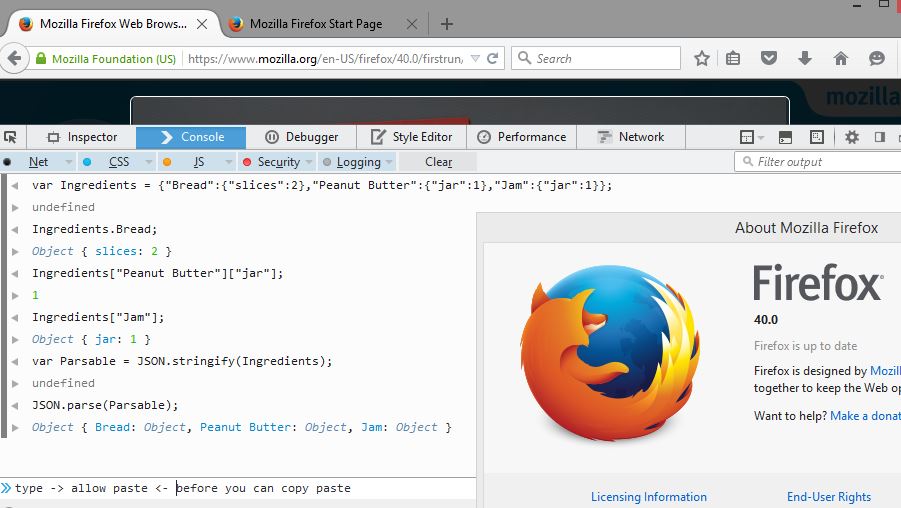
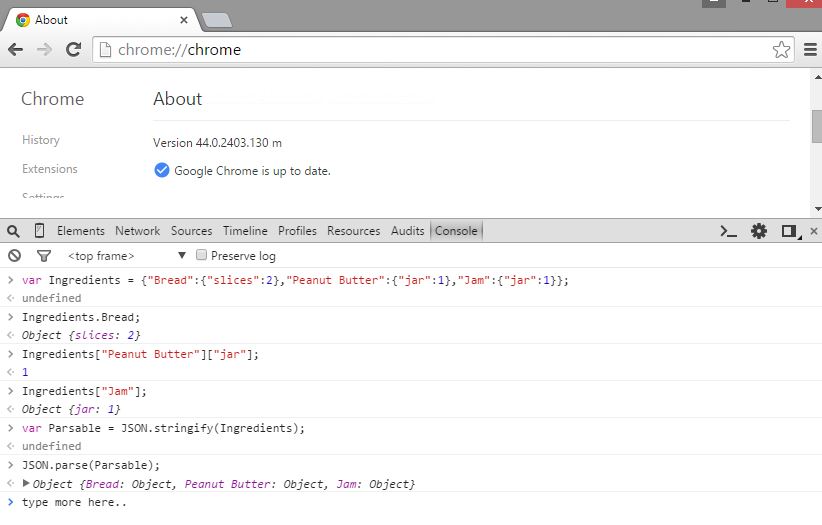
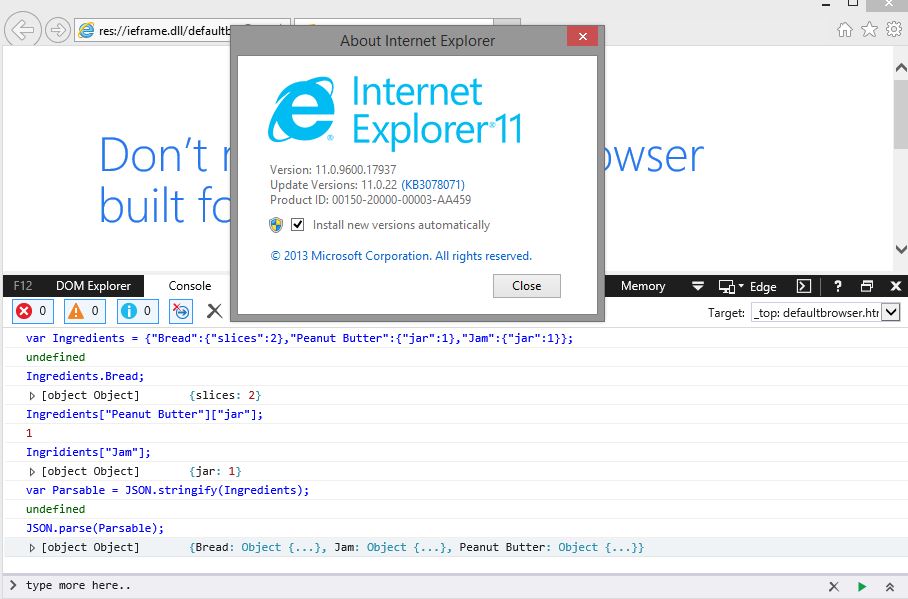
You can copy and paste variation of following code in browser console and try it out. I guess this can be called "JSON Peanut Butter and Jelly test" :P
var Ingredients = {"Bread":{"slices":2},"Peanut Butter":{"jar":1},"Jam":{"jar":1}};
Ingredients.Bread;
Ingredients["Peanut Butter"]["jar"];
Ingredients["Jam"];
var Parsable = JSON.stringify(Ingredients);
JSON.parse(Parsable);
Firefox, Chrome, IE Console Running native JSON Stringify
Since original posting of this article. Now there is JSON.parse() function built into JavaScript VM engine allowing you to parse JSON data strings.