 The third tab has all the best practices making it easy for you to avoid all the common hurdles. Although most of your time will be spent on the gear icon second tab.
The third tab has all the best practices making it easy for you to avoid all the common hurdles. Although most of your time will be spent on the gear icon second tab.
 Let’s say you are working with Titanium framework and you wanted to change font size of a label. How does this documentation help? On the left side of the page. Scroll down and expand ‘UI' (User Interface):
http://docs.appcelerator.com/titanium/latest/#!/api/Titanium.UI.Label
Let’s say you are working with Titanium framework and you wanted to change font size of a label. How does this documentation help? On the left side of the page. Scroll down and expand ‘UI' (User Interface):
http://docs.appcelerator.com/titanium/latest/#!/api/Titanium.UI.Label
 Then click Label:
Then click Label:
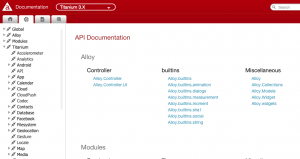
 This will update right side of the page and load docs for Titanium.UI.Label. Right below the heading are three drop down menus. These drop downs will help you quickly find what you need.
This will update right side of the page and load docs for Titanium.UI.Label. Right below the heading are three drop down menus. These drop downs will help you quickly find what you need.
 Great way to understand these three menu options (Properties, Methods, and Events). let’s think of a pair of scissors having a ‘property' called handles allowing you to hold the scissors and you can use a method to open and close the scissors. The ‘property' and ‘method' allow you to do an ‘event' such as cut a piece of paper or cloth.
Properties menu will list settings you can change to define your label. For example a property to define a color for your label:
Great way to understand these three menu options (Properties, Methods, and Events). let’s think of a pair of scissors having a ‘property' called handles allowing you to hold the scissors and you can use a method to open and close the scissors. The ‘property' and ‘method' allow you to do an ‘event' such as cut a piece of paper or cloth.
Properties menu will list settings you can change to define your label. For example a property to define a color for your label:
 You can get more details about what String (text with quotes) values are accepted by clicking Titanium.UI.
You can get more details about what String (text with quotes) values are accepted by clicking Titanium.UI.
 This is a little confusing because there is no mention of how to change the font size. Since the explanation is too much to display here you have to click on font link.
This is a little confusing because there is no mention of how to change the font size. Since the explanation is too much to display here you have to click on font link.
 Also look out for these icons giving you heads up on what platforms are supported for a given property.
Hope you enjoyed this quick tour and my intention is not to insult anyones intelligence. There is tons of more fun to be had. You can download titanium framework and sdk. Yes, it will work on your Windows OS.
I’ve created what I call the Basmala test for Titanium Alloy. The famous Basmala is a excellent way to start any project. You can browse through this code (https://github.com/zeshanb/titanium-app-mvc-android-audioplayer) on Github to help you on your development. It’s a simple audio player app using standard Android native UI elements. If you get stuck regarding this code on Github. Please leave a comment below.
Okay, enough with the tedious skimming through docs.
Also look out for these icons giving you heads up on what platforms are supported for a given property.
Hope you enjoyed this quick tour and my intention is not to insult anyones intelligence. There is tons of more fun to be had. You can download titanium framework and sdk. Yes, it will work on your Windows OS.
I’ve created what I call the Basmala test for Titanium Alloy. The famous Basmala is a excellent way to start any project. You can browse through this code (https://github.com/zeshanb/titanium-app-mvc-android-audioplayer) on Github to help you on your development. It’s a simple audio player app using standard Android native UI elements. If you get stuck regarding this code on Github. Please leave a comment below.
Okay, enough with the tedious skimming through docs.
A basic Audio Player made with Titanium Framework developed using Alloy MVC
[jwplayer mediaid="856"]You can download from this link below and browse through AudioPlayer/App folder. Controller is written in very clear Javascript easy to understand.
https://github.com/zeshanb/titanium-app-mvc-android-audioplayer